18 Mar 2024 ~ 3 min read
How To Code A Game With Accessibility
Close your eyes. Wait! First read this, or watch the video if you prefer.
I recently was tasked with 300 accessibility issues for a project. Yikes, that is a lot.
It’s taught me a lot, and I want to share a couple tips on how you can improve your website projects accessibility.
The three things I want to go over are:
- aria-label
- role
- aria-live
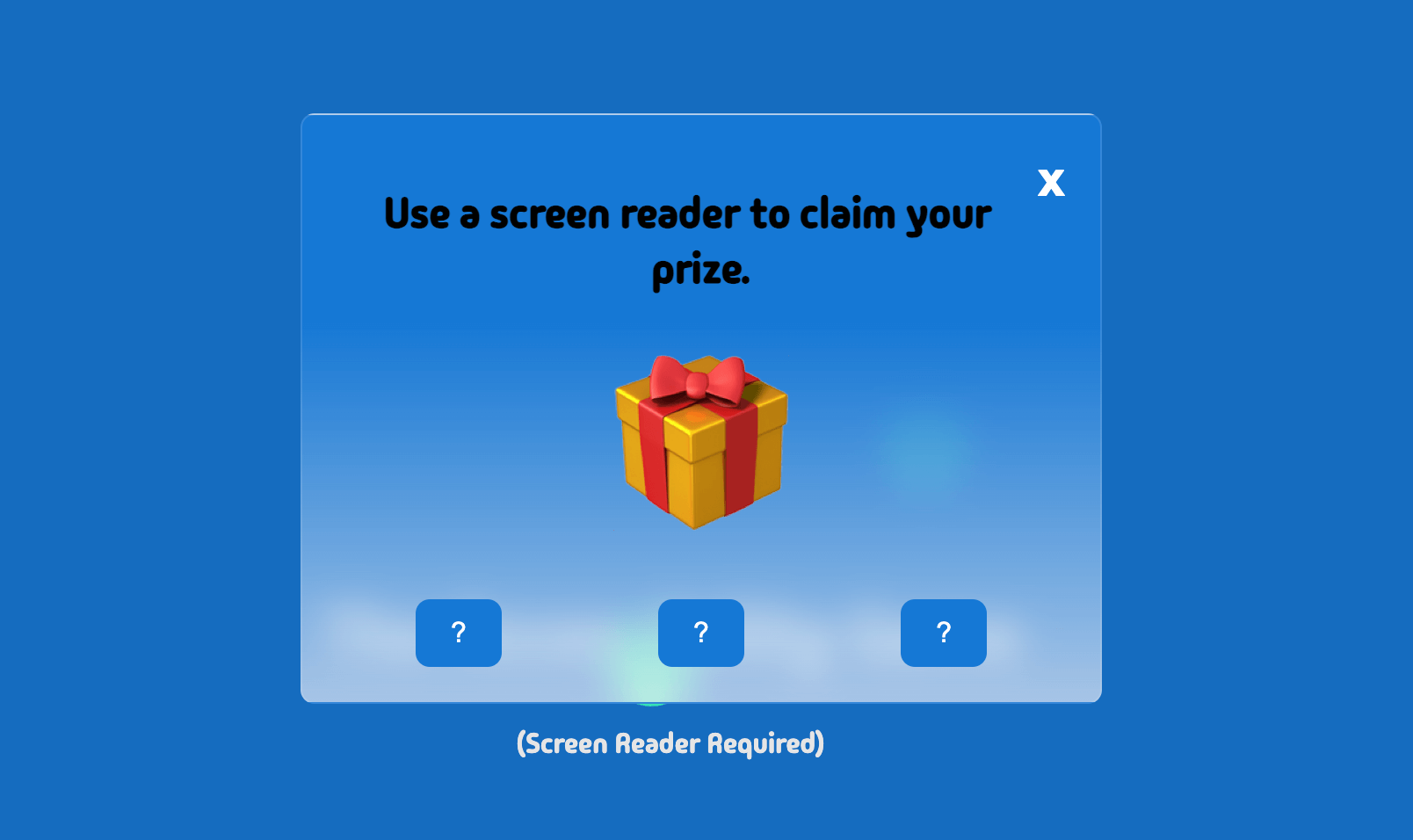
I’ve got an example website “game” that has a dialog or modal that pops up after a few seconds. The user is presented with three different buttons. To win the game, every time, you have to use a screenreader. But, first let me show where and what we need to make the game work.
Here’s your sign
You might have heard about aria-labels. They are special instructions we put on website elements, like buttons, links, to tell people who use screen readers what the elements do. It's like putting invisible signs on them that only some people can 'see' with the help of screen readers. This comes in handy when you have a button that just has an icon in it.

First, let’s add aria-labels to all three buttons. For the winning button let’s do this.
<button
class="button"
aria-label="click this to win"
>
?
</button>
For the other two buttons we can do something like this.
<button
class="button"
aria-label="don't choose this one"
>
?
</button>
<button
class="button"
aria-label="not this one either"
>
?
</button>
Screen readers will read these labels out loud for our users.
Now, one problem with modals and dialogs that just pop up is that screen readers don’t automatically pick up on those changes. So, we need to add a role and a aria-live attribute.
Get your role on
There are somewhere around 50 different roles you can use to improve your accessibility. Think of them as name tags for each part of your site. So, it can introduce itself properly to everyone. Some of the more common ones I’ve used are 'list,' 'menu,' 'button,' and 'alertdialog’.
For our modal we are going to add a role of alertdialog. Now the screen readers knows how to describe our modal to users.
<div class="modal" role="alertdialog">
Go live
The last one is pretty important for our accessibility game. The aria-live attribute tells a computer to immediately, or wait for the appropriate time to read out loud any changes on a website. For example if a popup or notification gets triggered the aria-live attribute will tell you, "Hey, your score just went up!”
We are going to add aria-live=”polite” to our dialog. The other option is to use “assertive”, that makes the screen reader immediately read out loud the changes. Most cases you can reach for the “polite” option.
<div class="modal" role="alertdialog" aria-live="polite">
That’s it. Pretty easy, right. Now we have a game that only people using screen readers can win, well at least 100% of the time.
Here is the game, see if you can win on the first try. Then check out the code to see how it is all put together.
Well, that’s it. I hope you had fun learning about accessibility. If I missed something or if my explanation was clear as mud let me know.